I wonder how many of you might be knowing this fact that Google doesn’t Index the "@" Symbol. Given the rise of Twitter So why doesn’t Google index this symbol to make it easier for us to find all references?
Now According to Matt Cutts, the reason for not indexing the @ symbol was intentional. Why because, if Google did index the "@" sign then the email addresses would come through and it would just make all the spammers to gather even more email addresses for their Spam campaigns. However, Matt also indicated that this may change in the future. You can find Matt explaining the same in this video.
Thursday, May 28, 2009
200 years - changes in the world
This is a fantastic video explaining with some beautiful comparisions on how the world changed over the past 200years. The video explains us how the life and health of people used to be during 1809 in all countries of the world and how it is now.
Some conclusions from the video:
1) During 1809 all the countries in the world have a life expectancy which is under 40 years and avg income per person was less than 3000 dollar per year.
2) In the last 200years Developed countries were performing aggressively well in the health sector.
3) After 100years there was good growth seen in health and life expectancy in the developed countries.
4) During the 1st and 2nd World war the difference between the richest and poor was increasing.
5) Right now with the world economy in recession the developing countries are going to catch up the developed countries in the next 3years.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Some conclusions from the video:
1) During 1809 all the countries in the world have a life expectancy which is under 40 years and avg income per person was less than 3000 dollar per year.
2) In the last 200years Developed countries were performing aggressively well in the health sector.
3) After 100years there was good growth seen in health and life expectancy in the developed countries.
4) During the 1st and 2nd World war the difference between the richest and poor was increasing.
5) Right now with the world economy in recession the developing countries are going to catch up the developed countries in the next 3years.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Google Sergey takes on Microsft's Bing name
Ever since rumors are coming on Microsoft new Search Engine name as Bing (which is yet to go live for users) there were lot of discussions going on the internet arena regarding its name and its search technology.
Recently during a Q & A session at Google I/O keynote today, Google co-founder Sergey Brin shares some of his thoughts on the name Bing, which is supposed to be the name of the Microsoft new search engine. He says that at this point of time he is not having much information about it to give his views or opinion, but Google is pretty happy with the name it chose, which drew laughs.
Watch out for more in this video
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Recently during a Q & A session at Google I/O keynote today, Google co-founder Sergey Brin shares some of his thoughts on the name Bing, which is supposed to be the name of the Microsoft new search engine. He says that at this point of time he is not having much information about it to give his views or opinion, but Google is pretty happy with the name it chose, which drew laughs.
Watch out for more in this video
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Tuesday, May 19, 2009
Funny or Stupid Profiles ?
Just now one of my colleague has shown me a funny post here.

While i was reading this post i just remembered another profile where a guy filled up the profile similar to this one. Mind you, you want stop from smiling if your check both the images and read both of these posts :).
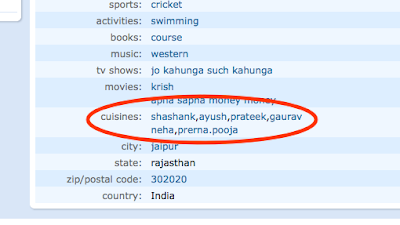
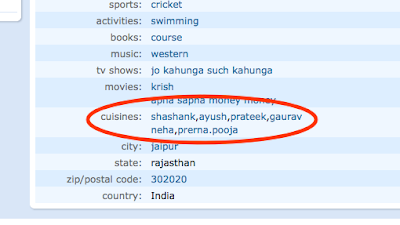
This is one of the funny profile created by a person who mistook cuisines for something else. I guess he was under the impression that cuisines means what all he likes. So he went on fill the profile in this manner :))

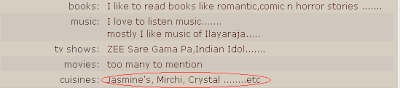
This is ofcourse another funny yet stupid profile ;). Keep smiling :)
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|

While i was reading this post i just remembered another profile where a guy filled up the profile similar to this one. Mind you, you want stop from smiling if your check both the images and read both of these posts :).
This is one of the funny profile created by a person who mistook cuisines for something else. I guess he was under the impression that cuisines means what all he likes. So he went on fill the profile in this manner :))
This is ofcourse another funny yet stupid profile ;). Keep smiling :)
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Thursday, May 14, 2009
Twitter New York Times Account hacked !
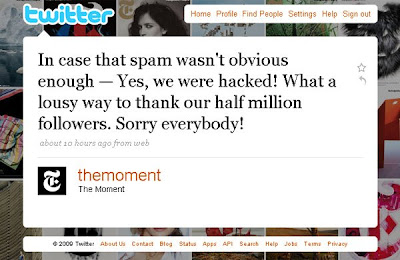
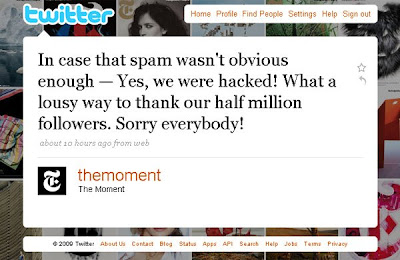
Seems like the hackers are enjoying the hacking game on Twitter. Now its the turn of the famous New York Times Twitter account which is being hacked. Ugh another nasty trauma. Heading on to this news further, The Moment, brings this news for us, which brings news from their fashion blog.

In a post from Valleywag, its mentioned that "Earlier tonight I received an email from Gawker's eagle-eyed publisher Nick Denton with an iPhone screengrab that contained an ad for naked webcam action on the Times' Twitter feed." A couple of hours later the NYTimes confirms that their account being hacked and apologized for the public for what has happened.
It was a big sigh of relieft for them as nothing much big damage has been done and issue seems to have been quickly resolved. So guys everyone needs to be careful about their passwords and their is a need to keep our passwords strong and computers clean and safe
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|

In a post from Valleywag, its mentioned that "Earlier tonight I received an email from Gawker's eagle-eyed publisher Nick Denton with an iPhone screengrab that contained an ad for naked webcam action on the Times' Twitter feed." A couple of hours later the NYTimes confirms that their account being hacked and apologized for the public for what has happened.
It was a big sigh of relieft for them as nothing much big damage has been done and issue seems to have been quickly resolved. So guys everyone needs to be careful about their passwords and their is a need to keep our passwords strong and computers clean and safe
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Is the RESPECT for DMOZ Dying among the people ?
Dmoz.org is considered to be one of the popular Open Directory projects among all the directories. It is also considered to be the answer to Yahoo's more closed directory. This happened to be the case till now. But now it seems like slowly the popularity for DMOZ is dying among the people. This comes of from the webmasters who are looking for inclusion into it.
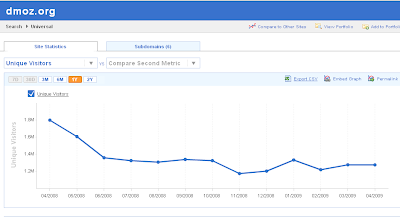
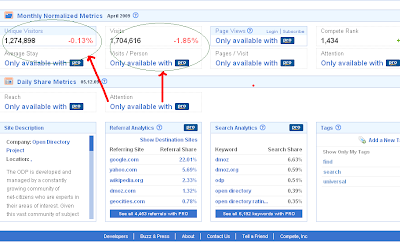
First if we can have a close look into the compete data, the traffic stats for Dmoz has declined significantly in terms of visits, page views, unique visitors. From the compete data we can analyse that dmoz which has 1,798,727 unique visitors in April 2008, has 1,358,926 Unique visitors in June 2008 and 1,274,898 unique visitors in April 2009. This is clearly an indication of huge dip in the unique visitors(-0.13%) and visits(-1.85%) over the past one year.
Unique visitors

Decline in Unique visitors and Visits

On its official blog of DMOZ editor glippitt has published that it is looking for some respect from its users and says that Dmoz still shines and is still a valuable search tool for its users. He even explains in the blog post on "what DMOZ does do well, and the when and how of using various search vehicles to help users find what they're looking for".
Contrary to his post there some harsh reactions for this post where people hardly praises DMOZ for its effort in bringing users quality search experience and some people went on to comment in this fashion.
"If DMOZ wants respect, its needs to reciprocate the same to its users."
"Well DMOZ is quite like a black box. I think you should work more on the communication, add more interaction."
"Who's to say that DMOZ editors are more reliable and able to provide links that are balanced? "
These are some of the snippets from the commennted posts. But the outrage seems to be huge as most of the comments seems to be against it. Well we can conclude that people were unhappy and looks for certain things like these from their side
1) The site should work more on the communication, add more interaction when someone submits a site for acceptation.
2) Editorial review of the submitted sites isn't upto the mark.
3) Editors needs to be more reliable and should be able to provide links that are balanced
So what really makes you think that dmoz is a mere waste of time. Share in your comments here
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
First if we can have a close look into the compete data, the traffic stats for Dmoz has declined significantly in terms of visits, page views, unique visitors. From the compete data we can analyse that dmoz which has 1,798,727 unique visitors in April 2008, has 1,358,926 Unique visitors in June 2008 and 1,274,898 unique visitors in April 2009. This is clearly an indication of huge dip in the unique visitors(-0.13%) and visits(-1.85%) over the past one year.
Unique visitors
Decline in Unique visitors and Visits
On its official blog of DMOZ editor glippitt has published that it is looking for some respect from its users and says that Dmoz still shines and is still a valuable search tool for its users. He even explains in the blog post on "what DMOZ does do well, and the when and how of using various search vehicles to help users find what they're looking for".
Contrary to his post there some harsh reactions for this post where people hardly praises DMOZ for its effort in bringing users quality search experience and some people went on to comment in this fashion.
"If DMOZ wants respect, its needs to reciprocate the same to its users."
"Well DMOZ is quite like a black box. I think you should work more on the communication, add more interaction."
"Who's to say that DMOZ editors are more reliable and able to provide links that are balanced? "
These are some of the snippets from the commennted posts. But the outrage seems to be huge as most of the comments seems to be against it. Well we can conclude that people were unhappy and looks for certain things like these from their side
1) The site should work more on the communication, add more interaction when someone submits a site for acceptation.
2) Editorial review of the submitted sites isn't upto the mark.
3) Editors needs to be more reliable and should be able to provide links that are balanced
So what really makes you think that dmoz is a mere waste of time. Share in your comments here
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Wednesday, May 13, 2009
How to Display the code as HTML in scroll box in blogger
Now when i am trying to display the code in my blogger post today i was facing some problems in showing the HTML code in the front end. Note that in the blogger posts the HTML code which you write in the back end posts will not be displayed as the same in your front end posts. So in order to over come this you need to follow certain HTML coding standards.
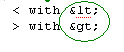
If you try to type the HTML as it is (example <, >), the web browser will interpret that as an instruction to display what follows in a new line and will not display the HTML code as it is. So in order to display the above characters you need to replace them. Check the image below

So in order to show the code in the front end copy and paste the HTML code which you want to show in the front end into a notepad file and click EDIT in the menu bar and select "Replace with" and "Find what:" options to replace the symbols with the appropriate codes. (see screen shot below:)

Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
If you try to type the HTML as it is (example <, >), the web browser will interpret that as an instruction to display what follows in a new line and will not display the HTML code as it is. So in order to display the above characters you need to replace them. Check the image below
So in order to show the code in the front end copy and paste the HTML code which you want to show in the front end into a notepad file and click EDIT in the menu bar and select "Replace with" and "Find what:" options to replace the symbols with the appropriate codes. (see screen shot below:)
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
How to add a Tweetthis button to your blogger template
Twitter has grown very popular these days and every one is looking out for to add a retweet button to their blog and track their retweeted posts on twitter within their blog posts. Adding a Tweetthis button to your blogger posts template is as simple as adding the social bookmarking button.
Caution: Don't forget to take the backup of your blogger template before making any changes to it. Sometimes changes all changes doesn't work fine for every blogger template.
Login into your blogger account and Navigate to the "Layout" section. Under that choose the "Edit HTML Page" option and check the Expand widgets option
Now look for this code
<div class='post-header-line-1'/>
Imp Note: Dont forget to check the Expand widgets option or else you cant find the code
Note: This code will help you in placing the widgets to the top left side of the blogger posts.
Now copy and paste this code immediately below the above code
Code 1:
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
The above code will give you a bigger "tweetthis" button
Now for a smaller "tweetthis" button you can use this code
Code 2:
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
If you want to place the widget to the top right side, then you need to modify the codes above like this for smaller and bigger buttons:
CODE 1:
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<div style="text-align: right;">
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
</div>
CODE 2:
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
</script>
<div style="text-align: right;">
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
The above codes doesn't make my blog look much better for me and i am feeling a bit unhappy. Now this is the code which i used in my blog for a better "tweetthis" button. This code will give us "tweetthis" button which comes as embedded in the posts compared to the earlier above buttons which doesn't come like that and comes above the posts.
Now Look for this code in your blogger
<div class='post-header-line-1'/>
underneath that you need to place this following code
<!-- Tweetmeme button code starts -->
<span style='float: right; margin: 0 0 5px 5px;'><script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'> </script></span>
<!-- Tweetmeme button code ends -->
Now for those who are interested in adding the "tweetthis" button below left side of the post you can use this code.
Check for this code first in your blog
<data:post.body/>
Now underneath that code you need to add this following code
<span style="float: right; margin: 0 0 5px 5px;"><script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script></span>
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Caution: Don't forget to take the backup of your blogger template before making any changes to it. Sometimes changes all changes doesn't work fine for every blogger template.
Login into your blogger account and Navigate to the "Layout" section. Under that choose the "Edit HTML Page" option and check the Expand widgets option
Now look for this code
<div class='post-header-line-1'/>
Imp Note: Dont forget to check the Expand widgets option or else you cant find the code
Note: This code will help you in placing the widgets to the top left side of the blogger posts.
Now copy and paste this code immediately below the above code
Code 1:
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
The above code will give you a bigger "tweetthis" button
Now for a smaller "tweetthis" button you can use this code
Code 2:
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
If you want to place the widget to the top right side, then you need to modify the codes above like this for smaller and bigger buttons:
CODE 1:
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<div style="text-align: right;">
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
</div>
CODE 2:
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
</script>
<div style="text-align: right;">
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
The above codes doesn't make my blog look much better for me and i am feeling a bit unhappy. Now this is the code which i used in my blog for a better "tweetthis" button. This code will give us "tweetthis" button which comes as embedded in the posts compared to the earlier above buttons which doesn't come like that and comes above the posts.
Now Look for this code in your blogger
<div class='post-header-line-1'/>
underneath that you need to place this following code
<!-- Tweetmeme button code starts -->
<span style='float: right; margin: 0 0 5px 5px;'><script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'> </script></span>
<!-- Tweetmeme button code ends -->
Now for those who are interested in adding the "tweetthis" button below left side of the post you can use this code.
Check for this code first in your blog
<data:post.body/>
Now underneath that code you need to add this following code
<span style="float: right; margin: 0 0 5px 5px;"><script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script></span>
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
How to Add Social Bookmarking Widget Buttons to your blogger template
Guys i was busy today in making some changes to my blogger template in order to make it even more Web 2.0 :). As part of those changes here are the changes which i made to my blogger which I'm sharing as posts that might be of some help to my fellow blogger's.
1) Added Social Bookmarking Buttons to my blogger template
2) Added a Tweetthis button
3) Replaced the Addthis Social Bookmarking button with a sharethis button code
4) How to Display the code as HTML in scroll box in blogger
I'm going to share each of my experiences on how i have made all those above changes as separate posts.
1) Adding Social Bookmarking Buttons below the posts
Adding Social Bookmarking buttons below the blogger posts is a very simple process. Just follow these simple steps
Login into your blogger account and Navigate to the "Layout" section. Under that choose the "Edit HTML Page" option and check the Expand widgets option
Now look for this code
<p><data:post.body/></p>
Imp Note: Dont forget to check the Expand widgets option or else you will not find the above code
Now copy and paste the below code immediately below that
<!-- Start of social bookmarks. Check http://searchcorner.blogspot.com/ for SEO and Online Marketing updates -->
<span class='post-author' style='font-size: 95%;'><br/>
Add Post To: |<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Digg</a>|
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Twitthis</a>|
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' target='_blank'>Technorati</a>|
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>del.icio.us</a>|
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Stumbleupon</a>|
<a expr:href='"http://sphinn.com/evb/button.php=" + data:post.url + "&title=" + data:post.title' target='_blank'>Sphinn</a>|
<a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Reddit</a>|
<a expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url=" + data:post.url + "&Title=" + data:post.title' target='_blank'>BlinkList</a>|
<a expr:href='"http://www.furl.net/storeIt.jsp?t=" + data:post.title + "&u=" + data:post.url' target='_blank'>Furl</a>|
<a expr:href='"http://www.spurl.net/spurl.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Spurl</a>|
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?t=" + data:post.title + "&u=" + data:post.url' target='_blank'>Yahoo</a>|
<a expr:href='"http://www.simpy.com/simpy/LinkAdd.do?href=" + data:post.url + "&title=" + data:post.title' target='_blank'>Simpy</a>|
<br/></span><!-- End of social bookmarks -->
Thats it. You are Done !. Now you can start seeing the Social Bookmarking Buttons appearing below every post in your bloggers post
Caution: Don't forget to take the backup of your blogger template before making any changes to it. Sometimes changes all changes doesn't work fine for every blogger template.
Also If you are interested in using the images as buttons then you can use this code
<!-- Start of social bookmarks. Check http://searchcorner.blogspot.com/ for SEO and Online Marketing updates -->
<span class='post-author' style='font-size: 95%;'><br/>
Add Post To: |
<a expr:href='"http://digg.com/submit?phase=2&url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Digg' border='0' src=' '/></a>
<a expr:href='"http://www.stumbleupon.com/submit?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Stumbleupon' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://technorati.com/faves?add=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Technorati' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://del.icio.us/post?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Del.icio.us' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://reddit.com/submit?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Reddit' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://twitthis.com/twit?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Twitthis' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?t=" data:post.title "&u=" data:post.url' rel='external nofollow' target='_blank'><img alt='Yahoo' border='0' hspace='12' src=' '/></a>
<br/></span>
Use this code, and in between the single quotes place of source(src) of the images (bold part in the code above), paste the direct url link of the images of Digg, StumbleUpon, Technorati, Delicious, Reditt and Tweetthis buttons respectively. If you want to add more buttons like sphinn, Simply, furl, etc here, you can add them too. If you have any queries regarding this post as your comments i will look into them
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
1) Added Social Bookmarking Buttons to my blogger template
2) Added a Tweetthis button
3) Replaced the Addthis Social Bookmarking button with a sharethis button code
4) How to Display the code as HTML in scroll box in blogger
I'm going to share each of my experiences on how i have made all those above changes as separate posts.
1) Adding Social Bookmarking Buttons below the posts
Adding Social Bookmarking buttons below the blogger posts is a very simple process. Just follow these simple steps
Login into your blogger account and Navigate to the "Layout" section. Under that choose the "Edit HTML Page" option and check the Expand widgets option
Now look for this code
<p><data:post.body/></p>
Imp Note: Dont forget to check the Expand widgets option or else you will not find the above code
Now copy and paste the below code immediately below that
<!-- Start of social bookmarks. Check http://searchcorner.blogspot.com/ for SEO and Online Marketing updates -->
<span class='post-author' style='font-size: 95%;'><br/>
Add Post To: |<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Digg</a>|
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Twitthis</a>|
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' target='_blank'>Technorati</a>|
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>del.icio.us</a>|
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Stumbleupon</a>|
<a expr:href='"http://sphinn.com/evb/button.php=" + data:post.url + "&title=" + data:post.title' target='_blank'>Sphinn</a>|
<a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Reddit</a>|
<a expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url=" + data:post.url + "&Title=" + data:post.title' target='_blank'>BlinkList</a>|
<a expr:href='"http://www.furl.net/storeIt.jsp?t=" + data:post.title + "&u=" + data:post.url' target='_blank'>Furl</a>|
<a expr:href='"http://www.spurl.net/spurl.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Spurl</a>|
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?t=" + data:post.title + "&u=" + data:post.url' target='_blank'>Yahoo</a>|
<a expr:href='"http://www.simpy.com/simpy/LinkAdd.do?href=" + data:post.url + "&title=" + data:post.title' target='_blank'>Simpy</a>|
<br/></span><!-- End of social bookmarks -->
Thats it. You are Done !. Now you can start seeing the Social Bookmarking Buttons appearing below every post in your bloggers post
Caution: Don't forget to take the backup of your blogger template before making any changes to it. Sometimes changes all changes doesn't work fine for every blogger template.
Also If you are interested in using the images as buttons then you can use this code
<!-- Start of social bookmarks. Check http://searchcorner.blogspot.com/ for SEO and Online Marketing updates -->
<span class='post-author' style='font-size: 95%;'><br/>
Add Post To: |
<a expr:href='"http://digg.com/submit?phase=2&url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Digg' border='0' src=' '/></a>
<a expr:href='"http://www.stumbleupon.com/submit?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Stumbleupon' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://technorati.com/faves?add=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Technorati' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://del.icio.us/post?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Del.icio.us' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://reddit.com/submit?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Reddit' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://twitthis.com/twit?url=" data:post.url "&title=" data:post.title' rel='external nofollow' target='_blank'><img alt='Twitthis' border='0' hspace='12' src=' '/></a>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?t=" data:post.title "&u=" data:post.url' rel='external nofollow' target='_blank'><img alt='Yahoo' border='0' hspace='12' src=' '/></a>
<br/></span>
Use this code, and in between the single quotes place of source(src) of the images (bold part in the code above), paste the direct url link of the images of Digg, StumbleUpon, Technorati, Delicious, Reditt and Tweetthis buttons respectively. If you want to add more buttons like sphinn, Simply, furl, etc here, you can add them too. If you have any queries regarding this post as your comments i will look into them
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Tuesday, May 12, 2009
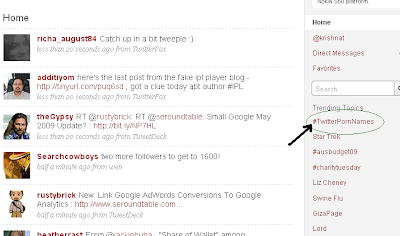
Trending Twitter Porn Names Scam - Beware !
Seems like today there is some scam going out on one of popular social networking site - Twitter. One of the most twittered issues on twitter for today is with the topic "twitter porn names" which is also one of the Top trending topics seen today. Check the image below

The hash tag meme asks the users to type in their "twitter porn name" which comes like a combination of your first pet combined with the street you grew up on or yours mothers maiden name. All these are some smart tricks played by the hackers to get access of your online accounts, bank details and your personal details. So beware of these kind of games which may entice you to reveal your personal information. Do pass on this information to others and help them not to fall as prey to these dwellers.
By the time if you have already made a post revealing your security information just delete that post and dont forget to change your existing passwords and security questions.
Play safe and Stay safe !!!
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
The hash tag meme asks the users to type in their "twitter porn name" which comes like a combination of your first pet combined with the street you grew up on or yours mothers maiden name. All these are some smart tricks played by the hackers to get access of your online accounts, bank details and your personal details. So beware of these kind of games which may entice you to reveal your personal information. Do pass on this information to others and help them not to fall as prey to these dwellers.
By the time if you have already made a post revealing your security information just delete that post and dont forget to change your existing passwords and security questions.
Play safe and Stay safe !!!
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Monday, May 11, 2009
Wofram Alpha to Go Live for Everyone on May 18
Finally the date is set for the access of Wolfram alpha to everyone. Yes, its been officially mentioned on the blog that "We plan to launch late next week, with the official date now set for May 18.".
When it is opened access and set for testing for a short time, within minutes many people discovering that and started exploring it. You can see the traffic graph below.

Seems like everyone is keen on trying on this new computational search engine which has gained lot of buzz on the web as this is expected as a rival to google. Now even i'm looking forward for May 18 to try and experiment some of my queries :).
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
When it is opened access and set for testing for a short time, within minutes many people discovering that and started exploring it. You can see the traffic graph below.

Seems like everyone is keen on trying on this new computational search engine which has gained lot of buzz on the web as this is expected as a rival to google. Now even i'm looking forward for May 18 to try and experiment some of my queries :).
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Yahoo Testing adding Favicons into their Search results
Seems like yahoo is trying to mix up certain things into their search results. Recently they have announced that they are going to test adding Favicon's into their search, an experiment which is intended to improve the search experience for users.
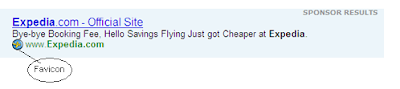
Yahoo mentions that there are many favicons which are already popular on the web now. So For example, when a user searched for "Expedia" or some other search which matched a popular domain, then that same favicon will be coming up next to the URL in the ad(check the image below). Yahoo is expecting that use of favicons in the search results will help them to improve the user click through and there by quality score experience.

However this is just an experiment which is intended to rolled out only to few selected advertisers. If you are interested in trying out this new feature sign up for this experiment but remember that if you are bidding on your own domain name and you have a favicon icon file on your site, you may not be eligible to participate.
Note: A favicon is a 16x16 pixel squared icon related with a particular website or webpage
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Yahoo mentions that there are many favicons which are already popular on the web now. So For example, when a user searched for "Expedia" or some other search which matched a popular domain, then that same favicon will be coming up next to the URL in the ad(check the image below). Yahoo is expecting that use of favicons in the search results will help them to improve the user click through and there by quality score experience.
However this is just an experiment which is intended to rolled out only to few selected advertisers. If you are interested in trying out this new feature sign up for this experiment but remember that if you are bidding on your own domain name and you have a favicon icon file on your site, you may not be eligible to participate.
Note: A favicon is a 16x16 pixel squared icon related with a particular website or webpage
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Friday, May 8, 2009
What makes a Good Browser ?
I was just going through this video which featured on the New York times today which takes on the question - What makes a Good Browser?. This video also takes you into a fundamental question like what the the heck is a browser to begin with? and provides some warm and fuzzy answers for them.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Google India SearchMasters 2009 Conference at Bangalore
For all those who can't make over to the Google India SearchMasters 2009 conference which as held on February 28, 2009 in Bangalore here are some good videos which you can watch out for.
Enjoy the knowledge feast folks ;)
Welcome Note - Vivaik Bharadwaaj - Google India SearchMasters '09
Google India SearchMasters 2009 - Event Roundup
Webmaster Central and Best Practices - Adam Lasnik - Google India SearchMasters '09
Q & A with Adam Lasnik - Google India SearchMasters '09
Google Webmaster Help Forum - Koti Ivaturi - Google India
Google Custom Search - Rajat Mukherjee - Google India
Building Mobile Friendly Websites - Ankit Gupta - Google India
Google Analytics and Website Optimizer - Deepak Kumar -
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Enjoy the knowledge feast folks ;)
Welcome Note - Vivaik Bharadwaaj - Google India SearchMasters '09
Google India SearchMasters 2009 - Event Roundup
Webmaster Central and Best Practices - Adam Lasnik - Google India SearchMasters '09
Q & A with Adam Lasnik - Google India SearchMasters '09
Google Webmaster Help Forum - Koti Ivaturi - Google India
Google Custom Search - Rajat Mukherjee - Google India
Building Mobile Friendly Websites - Ankit Gupta - Google India
Google Analytics and Website Optimizer - Deepak Kumar -
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Thursday, May 7, 2009
Google Trends Gadget - Embed into your website
If you are one of those Google Trends lover and interested in following the trends from Google, here is a cool gadget for you which you can embed into your website/blog.

This is a cool gadget which helps you to track your favorite trends automatically from your website/blog.
In order to follow the trends for the topic of your choice all you need to do is just replace the code underlined below which comes as default with the one which you wish to follow.
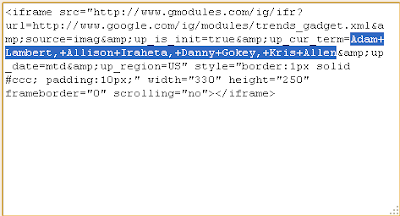
Adam Lambert, Allison Iraheta, Danny Gokey, Kris Allen - these are the default trending topics which i replaced with SEO, SEM and PPC. check the images below
Original Google trends code

Replaced Google trends code

Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
This is a cool gadget which helps you to track your favorite trends automatically from your website/blog.
In order to follow the trends for the topic of your choice all you need to do is just replace the code underlined below which comes as default with the one which you wish to follow.
Adam Lambert, Allison Iraheta, Danny Gokey, Kris Allen - these are the default trending topics which i replaced with SEO, SEM and PPC. check the images below
Original Google trends code
Replaced Google trends code
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Google's print mistake
Well Google needs to focus itself on Search/Online marketing rather than Print. Why? because seems like they forgot their print fonts here ;)

Credit to Search Cow boys
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|

Credit to Search Cow boys
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
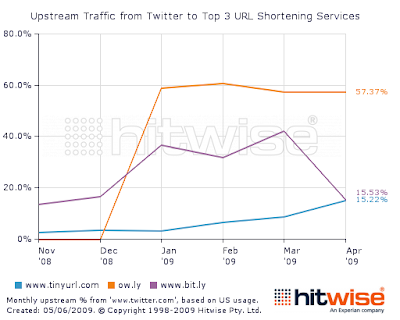
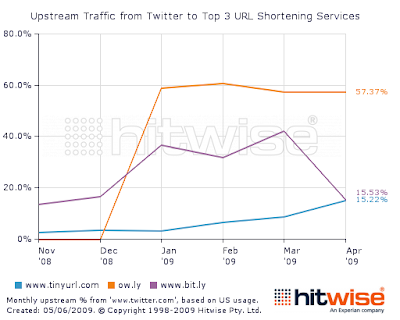
URL shortening Services Analysis - Hitwise US
With the increasing popularity for Twitter, the websites which provide the URL shortening service have also become a hot topic in the recent past. URL shortening services comes handy when not to exceed the 140 character limit on Twitter.

Let us take an insight into various URLs shortening services usage as published in a report from Hitwise. Until now, Tinyurl(66.39%) has dominated the category which was the default URLs shortening service for Twitter. Next comes bit.ly(12.09%) which is now being replaced on Twitter as the default URLs shortening service for it. This switch is certainly going to have its strong impact until the next report comes in the next month from Hitwise.

Number 2 and 3 positions are occupied by bit.ly and ow.ly which experienced a strong growth of 200% during April month while Tinyurl also has seen a growth of 6% during this period.

With the new Twitter and bit.ly partnership it may be a bit hard to expect its impact on Tinyurl due to the significant usage of desktop applications and plug-ins within the browsers which eliminates the usage of this bit.ly service. However it looks bizarre for now to expect how these services are going to fluctuate from their current numbers until the next report comes in.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|

Let us take an insight into various URLs shortening services usage as published in a report from Hitwise. Until now, Tinyurl(66.39%) has dominated the category which was the default URLs shortening service for Twitter. Next comes bit.ly(12.09%) which is now being replaced on Twitter as the default URLs shortening service for it. This switch is certainly going to have its strong impact until the next report comes in the next month from Hitwise.

Number 2 and 3 positions are occupied by bit.ly and ow.ly which experienced a strong growth of 200% during April month while Tinyurl also has seen a growth of 6% during this period.

With the new Twitter and bit.ly partnership it may be a bit hard to expect its impact on Tinyurl due to the significant usage of desktop applications and plug-ins within the browsers which eliminates the usage of this bit.ly service. However it looks bizarre for now to expect how these services are going to fluctuate from their current numbers until the next report comes in.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Google Office Inside Photos
Google - This is the name which comes out from the mouth of everyone when asked what is yours favorite company to work for. Google has won the "Best Employer" many times over the years and its a dream to work in this Search Giant for everyone. Don't Agree with this?. You got to check these inside photos of Google office before saying so ;).
Decompression (stress) capsule that is impermeable to sound and light:

Moving around inside Google office: A slide connecting different floors allows quick access. There are also poles available which are similar to the ones used in fire stations.

Food Section. Employees can eat all they love to eat from variety choices of food and drink.

Google Work Station: Each employee has at least two large screens. There are about 4-6 'Zooglers' per office .

Google INOVATION Rooms: Large boards are available just about everywere because ideas don’t always come when seated in the office says one of Googles managers.

LEISURE Time at Google. Video games, Pool tables, etc. are available in many areas.

Communication Rooms: For every floor, there are private cabin areas where employees can attend to personal affairs.

Technical Support at Google: Problem with your computer ? Nothing to worry. Bring it to this area where drinks are available while it is being fixed.

Health Cabins inside Google: Professional masseurs (eusses) available.

REST rooms at Google: These rooms provides massage chairs that you control while you view relaxing aquariums.

Ambiance at Google: There are many books in this library even some about programming !!

Now aren't you impressed with this lovely work culture inside Google?
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Decompression (stress) capsule that is impermeable to sound and light:

Moving around inside Google office: A slide connecting different floors allows quick access. There are also poles available which are similar to the ones used in fire stations.

Food Section. Employees can eat all they love to eat from variety choices of food and drink.

Google Work Station: Each employee has at least two large screens. There are about 4-6 'Zooglers' per office .

Google INOVATION Rooms: Large boards are available just about everywere because ideas don’t always come when seated in the office says one of Googles managers.

LEISURE Time at Google. Video games, Pool tables, etc. are available in many areas.

Communication Rooms: For every floor, there are private cabin areas where employees can attend to personal affairs.

Technical Support at Google: Problem with your computer ? Nothing to worry. Bring it to this area where drinks are available while it is being fixed.

Health Cabins inside Google: Professional masseurs (eusses) available.

REST rooms at Google: These rooms provides massage chairs that you control while you view relaxing aquariums.

Ambiance at Google: There are many books in this library even some about programming !!

Now aren't you impressed with this lovely work culture inside Google?
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Wednesday, May 6, 2009
Twitter chucks Tinyurl for Bit.ly
Seems like there are some changes coming up on twitter too. Earlier twitter went with Tinyurl - a default URLs shortening service for it. But now bit.ly has replaced its place as the default URLs shortening service. Twitter haven't given any reason behind this change so far.
Tinyurl :

However unofficial reviews on web behind this change suggests that Betaworks, the startup behind Twitter related companies such as Summize is also behind this bit.ly, and this move from Twitter promps that it is making the way for itself for the acquisition of this URL shortening service provider.
Bitly:

Bit.ly has come a competing service among the URL shortening services which has raised $2million from several angel investors
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Tinyurl :
However unofficial reviews on web behind this change suggests that Betaworks, the startup behind Twitter related companies such as Summize is also behind this bit.ly, and this move from Twitter promps that it is making the way for itself for the acquisition of this URL shortening service provider.
Bitly:
Bit.ly has come a competing service among the URL shortening services which has raised $2million from several angel investors
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Check your retweets(RT) posts on twitter with backtweets
Ever wondered to know who is tweeting your website/blog on twitter?. If you are keen on finding out who are re-tweeting your website posts on twitter here is a cool website which solves that problem. backtweets is a good website to track all your retweets(RT's) on twitter.

Just enter the website/blog which you are looking to track into the search box provided on backtweets and hit enter. thats it. you are done !. Now all those who have tweeted your website articles in the recent past all appears before you along with his twitter id and how many days ago that retweet has been done.

Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Just enter the website/blog which you are looking to track into the search box provided on backtweets and hit enter. thats it. you are done !. Now all those who have tweeted your website articles in the recent past all appears before you along with his twitter id and how many days ago that retweet has been done.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Friday, May 1, 2009
Travel industry sees decline in paid search UK
The global recession turmoil is still having its impact on the world market effecting the various sectors. Traffic to the UK travel websites through paid search has seen a decline from 25.4% in March 2008 to 21.7% in March 2009 according to a report published from HitWise.
In particular, websites in the Agencies category which relies mostly on the paid search traffic experienced a steep decline of 12.3% over the past 12 months. However other sectors like Travel (-4,7%), Destinations & accomodation (-2,7%) and Transport (-1,5%) looks a bit better with some minimal effects.


Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
In particular, websites in the Agencies category which relies mostly on the paid search traffic experienced a steep decline of 12.3% over the past 12 months. However other sectors like Travel (-4,7%), Destinations & accomodation (-2,7%) and Transport (-1,5%) looks a bit better with some minimal effects.


Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Finally Wolfram Alpha in Action: Screenshots
For all the Search Engines lovers who are interested in knowing about this Google killer (some people dubbed it so) Wolfram Alpha, here comes some information on that. Wolfram Alpha is a new "computational knowledge engine" based on the work of Stephen Wolfram. This new search engine claims that it is different from standard search engines that we are all familiar with today.
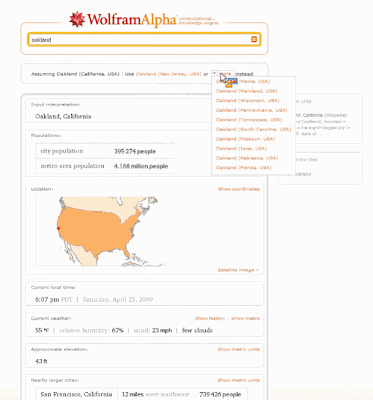
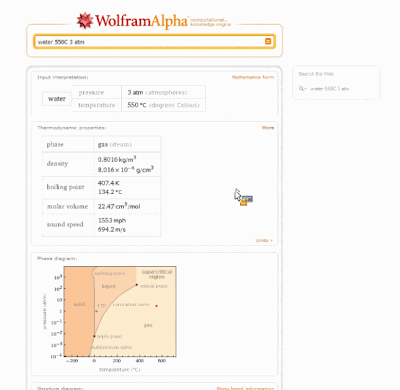
Here are some of the screenshots captured and posted on the readwriteweb
Homepage

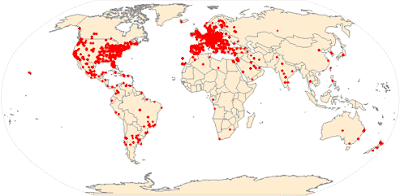
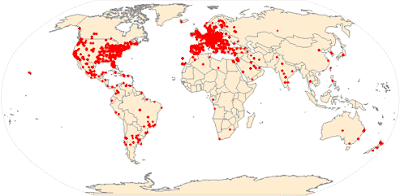
Query #1: internet users in Europe

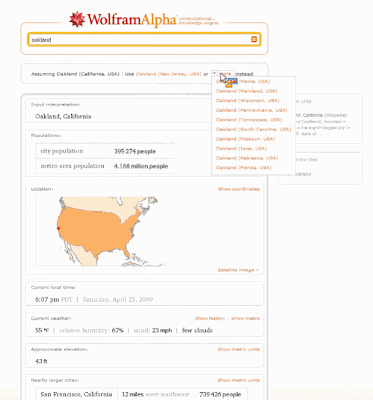
Query #2: weather oakland

Query #3: oakland

Query #4: uncle's uncle's brother's son

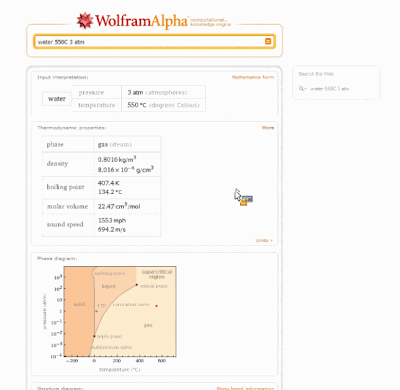
Query #5: water 550C 3 atm

Query #6: integrate x^3 sin^2 x dx

Query #7: bob

Example of a copy and paste dialog:

Embedding Search Results:

A video which shows the public demo at the Berkman Center can be seen below.
If you are interested in knowing whats behind the scenes of Wolfram Alpha datacenter check out this video:
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Here are some of the screenshots captured and posted on the readwriteweb
Homepage

Query #1: internet users in Europe

Query #2: weather oakland

Query #3: oakland

Query #4: uncle's uncle's brother's son

Query #5: water 550C 3 atm

Query #6: integrate x^3 sin^2 x dx

Query #7: bob

Example of a copy and paste dialog:

Embedding Search Results:

A video which shows the public demo at the Berkman Center can be seen below.
If you are interested in knowing whats behind the scenes of Wolfram Alpha datacenter check out this video:
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Analytics and AdSense, Together - Rolled out for everyone
Finally good news has come up for the Analytics and Adsense users of Google. After a couple on months Integration of Analytics and Adsense accounts is rolled out for everyone. Earlier this feature was made available to only selected users by Google. Now this feature is made available for everyone. To integrate your Adsense account to Analytics account just login to your Adsense account and Click on the link which says "Integrate your AdSense account with Google Analytics" on the Reports > Overview tab. Follow the on screen instructions then. Thats it. You are done !.
Linking Adsense to Analytics :
If you are also interested in understanding about how to read the reports check out this video too.
How to Read the Reports :
Under the new "AdSense Revenue" tab You can compare how much of your AdSense revenue is coming from new visitors Vs existing ones, and also can view the revenue based on user language.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Linking Adsense to Analytics :
If you are also interested in understanding about how to read the reports check out this video too.
How to Read the Reports :
Under the new "AdSense Revenue" tab You can compare how much of your AdSense revenue is coming from new visitors Vs existing ones, and also can view the revenue based on user language.
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Google is Giving Away 2,50,000 Google Profile Business Cards
Google teams up with iPrint.com to offer free Google profile Business Cards to the first 10,000 people. Each person can avail a set of 25 cards that shows the Google.com home page with their Google Profile URL underneath it in green. Google said that the cards will arrive in 10-12 days. You need to create an account on iPrint.com to place the order, or login to an existing account with them if you have already have one.
If you are logged in to your account you can see that offer available on the top of your profile. Alternatively you can also access it here http://www.google.com/profiles/me/bizcards
Note: The offer is currently available only to the continental US users.
So if you are in the US what are you looking for go and grab one Google Business Card for you ;)
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
If you are logged in to your account you can see that offer available on the top of your profile. Alternatively you can also access it here http://www.google.com/profiles/me/bizcards
Note: The offer is currently available only to the continental US users.
So if you are in the US what are you looking for go and grab one Google Business Card for you ;)
Add Post To: |Digg| Twitthis| Technorati| del.icio.us| Stumbleupon| Sphinn| Reddit| BlinkList| Furl| Spurl| Yahoo| Simpy|
Subscribe to:
Posts (Atom)


